# CSS 实用技巧
列举几个例子
1.a 空标签自动显示 herf 属性
a[href^="http"]:empty::before,
a[href^="https"]:empty::before {
content: attr(href);
}
1
2
3
4
2
3
4
2.unset 重置标签属性为初始值
<!-- IE11不支持all和unset -->
button {
all: unset;
}
1
2
3
4
2
3
4
3.快速禁用鼠标指针事件
<!-- 在标签上直接添加 button-disabled 类 -->
.button-disabled{
opacity: .5;
pointer-events: none
}
1
2
3
4
5
2
3
4
5
4. 负 nth-child 选择元素
- n 取值从 0 开始
- 不存在第 0 个标签,因为标签元素从 1开始
- 偶数可用 even 快捷方式,奇数可用 odd 快捷方式
- nth-child(an + b) 其中
an必须写在b的前面,不能写成b+an的形式
<!-- 前 3 个之标签隐藏,其他隐藏 -->
<!-- n 从 0 开始 -->
<!-- n = 0, -n + 3 = 3 -->
<!-- n = 1, -n + 3 = 2 -->
<!-- n = 2, -n + 3 = 1 -->
<!-- n = 3, -n + 3 = 0, 不存在第 0 个标签,结束 -->
li:not(:nth-child(-n+3)) {
display: none;
}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
4.1 nth-child(2n+0) 或 nth-child(2n) 匹配位置为 2、4、6、8...的元素
由于 n=0时,2n+0=0,第0个元素不存在,因为是从1开始选择
可用 even 替换此表达式
nth-child(event)
4.2 nth-child(2n+1) 匹配位置为 1、3、5、7...的元素。
可用关键字 odd 来替换此表达式
nth-child(odd)
更多 css 实用技术 (opens new window)
# 优质搜罗
# Track Awesome List
持续更新 GitHub 上 awesome 项目清单
通过这些清单可清晰看到开源项目、语言、平台的排名
Track Awesome List (opens new window)
# 图片放大保真工具
特点是,放大图片同时,保持图片的清晰度
也就是图片不会因为这么大变得模糊
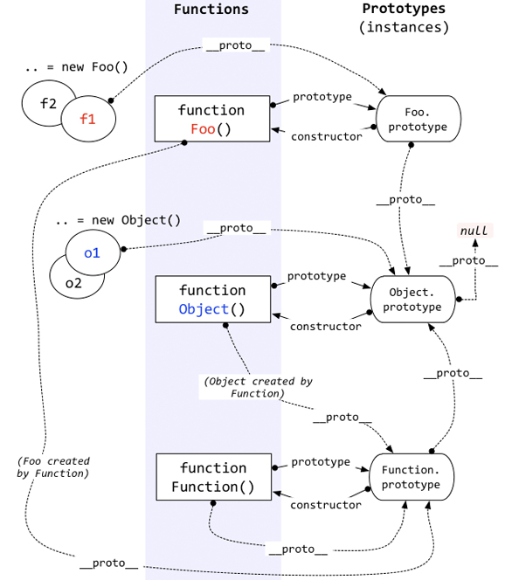
# 构建函数、原型、实例之间的关系
对于一般面试来说,大概率会问到
如下,珍藏的关系图
看得明白基本入门了

扫一扫,微信中打开
