# 背景
现在大部分的 Web 网站布局宽度尺寸大概在 1100 ~ 1200之间。
大部分的调性都是水平内容溢出时剪切处理(overflow-x: hidden)
对于小点的电脑屏幕就不太友好了,水平内容被剪切就看不到了。
所以,在 Web 网站布局时,小于固定布局尺寸时出现水平滚动条,保证能够看全内容,体验就好一点。
好一点,很重要!
# 固定布局的水平滚动条
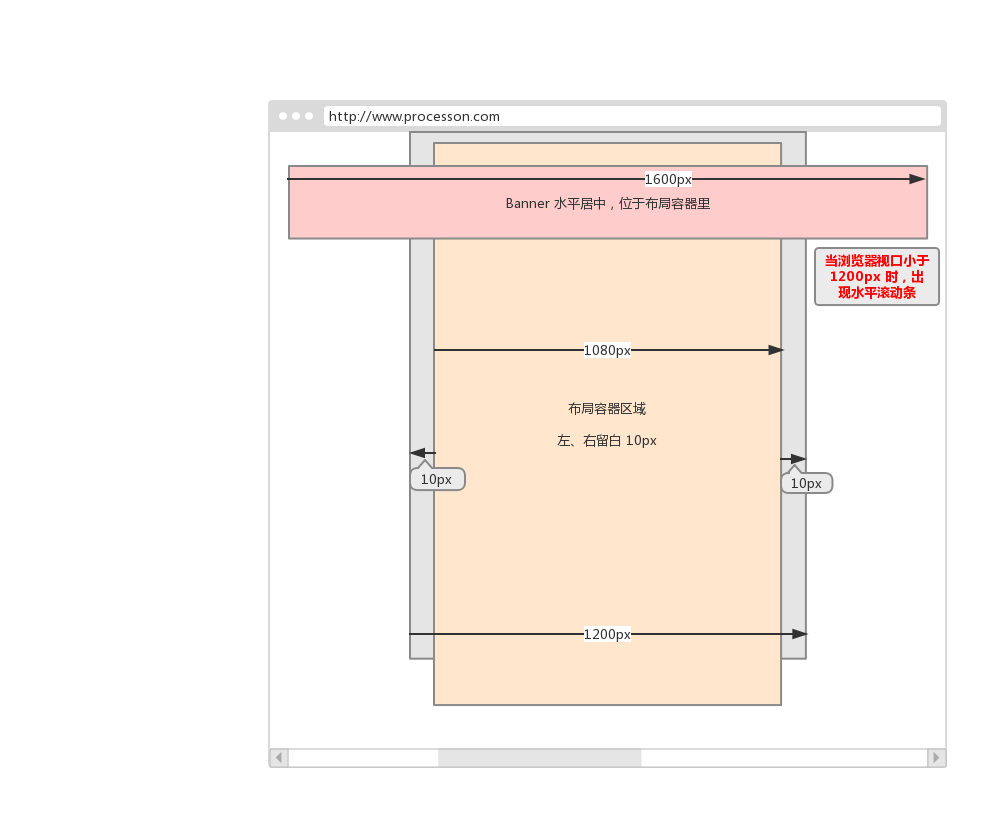
如下图:你会怎么布局?可以先思考下。
- 保证 1200px 固定尺寸
- 小于 1200px 尺寸时出现水平滚动条
- 内容区域 1180px,左右留白 10px
- 内容区域有一个 1600px 的 banner 图水平平铺
为什么要左右留白 10px ?
如果文本非常贴近边缘,可能会产生一种错觉,是不是在边缘文本对侧还有文本呢?因为视频的感觉就是好像文本被剪切了一样。 总的来说,体验更好一点

固定布局的水平滚动条示例 »» (opens new window)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>简单的css固定布局</title>
<style>
* {
margin: 0;
}
.container {
min-width: 1200px;
overflow: hidden;
}
.page {
margin: 0 auto;
width: 1180px;
background-color: #c20;
padding: 0 10px;
}
.banner {
width: 1600px;
margin-left: -210px;
height: 100px;
background-color: #089;
}
p {
background-color: #fff;
}
</style>
</head>
<body>
<div class="container">
<div class="page">
<div class="banner">banner 1600px</div>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi,
dicta! 内容 1180px 左右留白 10px
</p>
</div>
</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
关键在于最外面的 container 容器的设置:最小宽度,溢出隐藏。
最小宽度(min-width)保证布局的固定尺寸
溢出隐藏(overflow-x: hidden保证不会因大于 1600px banner 而提前出现水平滚动条
扫一扫,微信中打开
